With new technologies emerging, the Innovation Lab at AIR MILES started to ask the question: How we can use Augmented Reality (AR) to enhance the collector experience?
These designs are the result of collaborative brainstorms & workshops to define requirements with the team, understanding the technology capabilities and timelines and leveraging user research to validate the direction for our MVP.
These designs are the result of collaborative brainstorms & workshops to define requirements with the team, understanding the technology capabilities and timelines and leveraging user research to validate the direction for our MVP.
Company: Loyalty One • Project time: 2.5 months • My role: Senior Product Designer
**Project under NDA so some items are not shown for privacy reasons**
The problem
AIR MILES was starting to be viewed as a slow-moving dinosaur by our external partners. With legacy technology and tech debts rising, updates were slow and partners were getting impatient and frustrated. In addition, the perception of AIR MILES in the marketplace was shifting. The company had been around for over 25 years and was starting to seem more like a brand for baby boomers and not trendy to younger audiences. To increase its market presence, AIR MILES needed to shake off the older generation stigma and provide services to attract a new younger generation of collectors.
The opportunity
AIR MILES created an innovation lab to explore new technology and services. The lab was exploring the Internet of things (IoT) and wanted to create a business case for a pilot of using AR in the shopping experience. The goal was to demo a working prototype app at the annual internal marketing conference to get business partners excited enough to sign up for a pilot. We wanted to shift their perception into AIR MILES becoming a collaborative innovation partner instead of the titanic drowning in tech debt.
My role
I was brought onto the team to help bring the project from zero to one. I helped defined the product goals with the team and created a new user flow based on user needs and the stakeholder vision for the app. I helped assess the gaps in the current build. Plus, I updated the visual design to be on brand. I worked with developers to solve problems and have a demo ready for the annual marketing conference, so that we could attract partners who would be willing to pilot the app in-store because we needed a real-world scenario to test our idea and build out the app functionality further.
Getting started: Creating team alignment
Stakeholders had shared they were experiencing some challenges with team alignment. The team was comprised of brilliant co-op student engineers who were eager to create innovative products. However, their passion was starting to create confusion about priorities and cause rabbit-hole explorations which reduced output.
STARTING WITH STAKEHOLDERS
STARTING WITH STAKEHOLDERS
I hosted a session with only stakeholders so I could understand their vision for the product and get honest feedback about the friction within the team.
BRAINSTORMING TOGETHER
BRAINSTORMING TOGETHER
Based on the stakeholder session learnings, I knew it was important for the engineer's ideas to be heard and for them to be involved in prioritizing features and functionality. This would help them willingly focus their efforts.
I chose to facilitate 2 sessions with the team:
1. Brainstorming features using fat-marker sketches & crazy 8's activity
I chose to facilitate 2 sessions with the team:
1. Brainstorming features using fat-marker sketches & crazy 8's activity
2. Brainstorming names for the app exercise

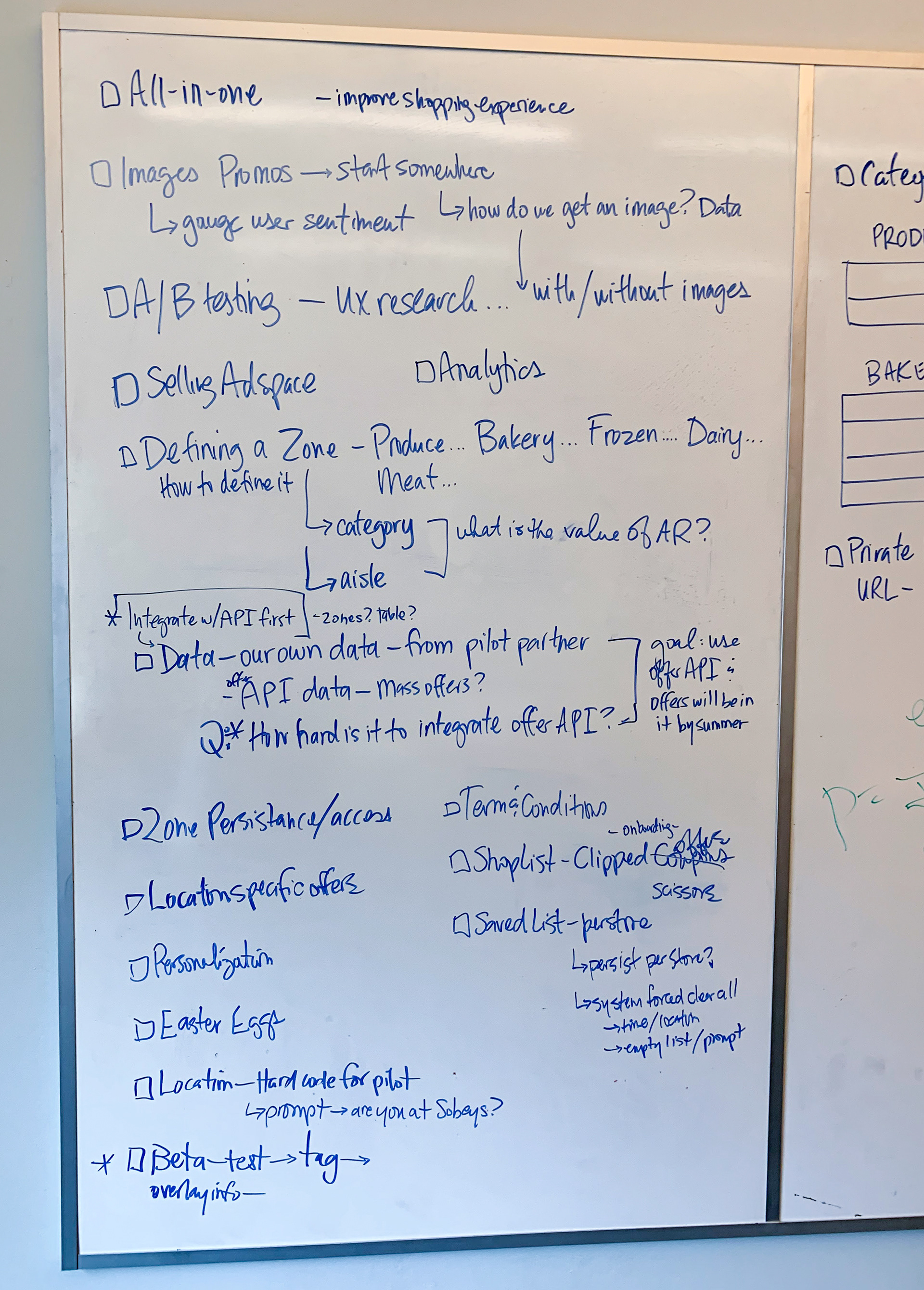
Whiteboard from stakeholder session

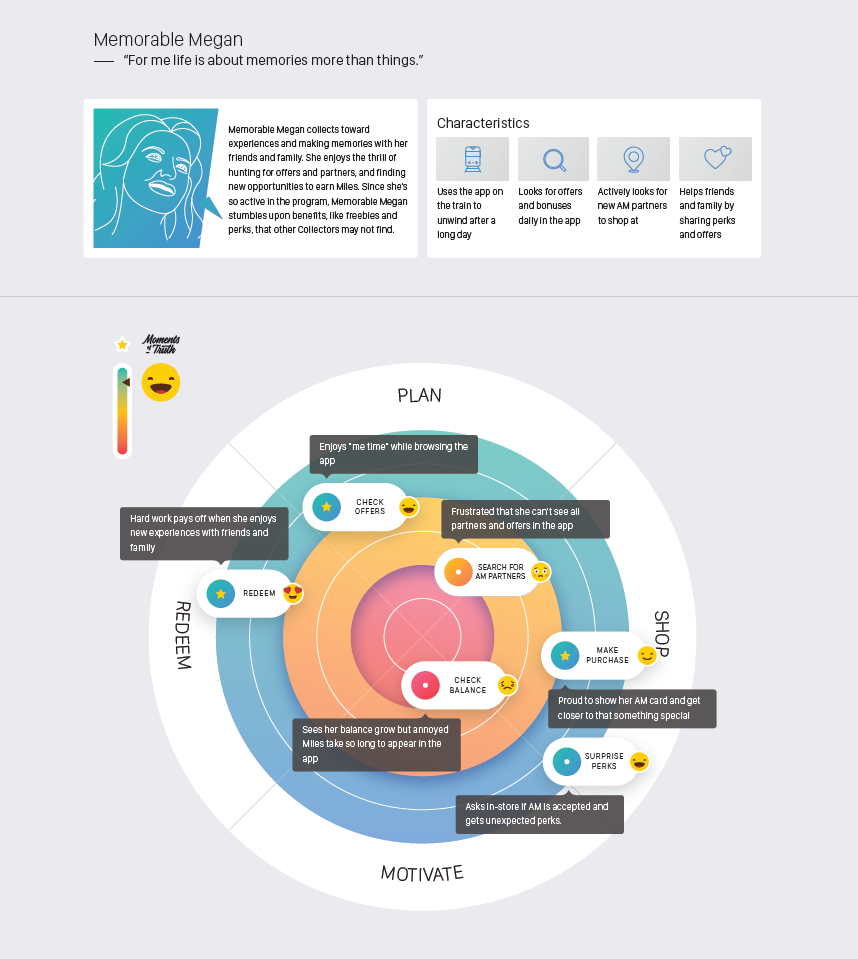
Leveraged user persona research from the mobile app team

Example of sketches from team brainstorm

Result of brainstorming app name session
Example of sketches of design ideas from early brainstorms
Brainstorming session results
Engineers realized they couldn't build it all in the time we had. And through idea voting, they came to the conclusion about which features were the most important for the MVP. We established needs versus wants.
That was the first time any of them has participated in a brainstorming sketch session and I received very positive feedback about how much they enjoyed it and how sketching pushed their comfort zones. As a follow-up, I promised I would consolidate the ideas and share them back with the team.
Defining the who
To save time and avoid duplicating effort, I leveraged persona research from the existing mobile app team. This helped our team create a business case for the type of Collector who would enjoy this new experience.
COLLECTOR PERSONA HIGHLIGHTS
COLLECTOR PERSONA HIGHLIGHTS
• They feel it takes a long time to earn Miles and desire tips to earn faster
• They find fun in browsing for offers in their spare time between activities
• Will buy extra of a product they know they will use to get more Miles
• Tech savvy and like experimenting with new technology
Defining the who helped the team prioritize the minimum amount of functionality we wanted for our MVP.
Understanding new technology challenges
When exploring how to use the technology, we ran into a few challenges:
• AR needs a target to trigger a specific experience. Each zone needed a unique design to trigger the offers in the section.
• AR needs sharp corners on a target, it doesn’t identify round shapes (and much of our brand was based on circles).
• Having the camera always on in the app home screen would make the app crash and overheat the phone hardware
So the team had to get creative and brainstorm other alternatives to solve these challenges.
So the team had to get creative and brainstorm other alternatives to solve these challenges.
Mapping out the user experience
For MVP, our functionality needed to be excitingly simple and show value to potential business partners.
FUNCTIONALITY HIGHLIGHTS
FUNCTIONALITY HIGHLIGHTS
• Show how many Miles were available in-store and in a zone to increase excitement and shift user perception
• Create opportunity areas for paid partner promotional offers
• Find the balance between a treasure hunt and too much scanning
• Ability to save offers to a personal list in a session
User flow for Phase 1 of the AIR MILES augmented reality app experience
Behind the scenes - Early explorations

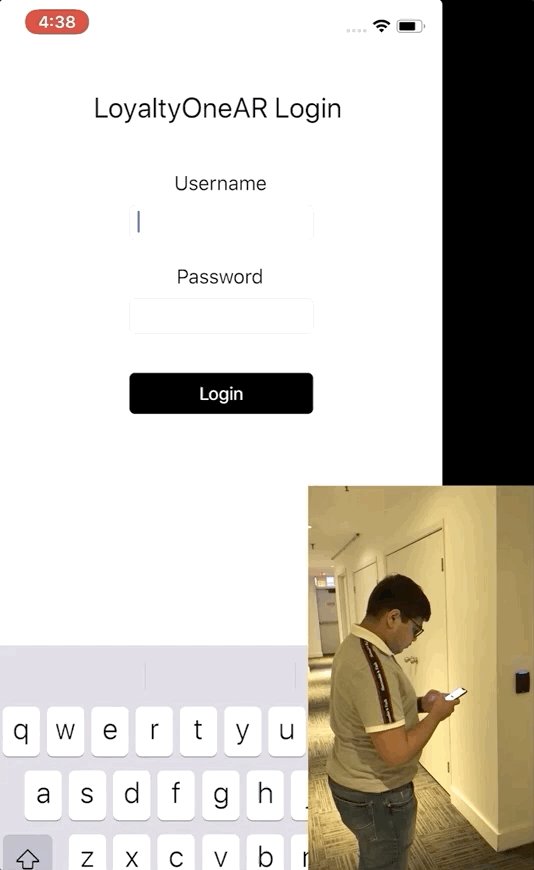
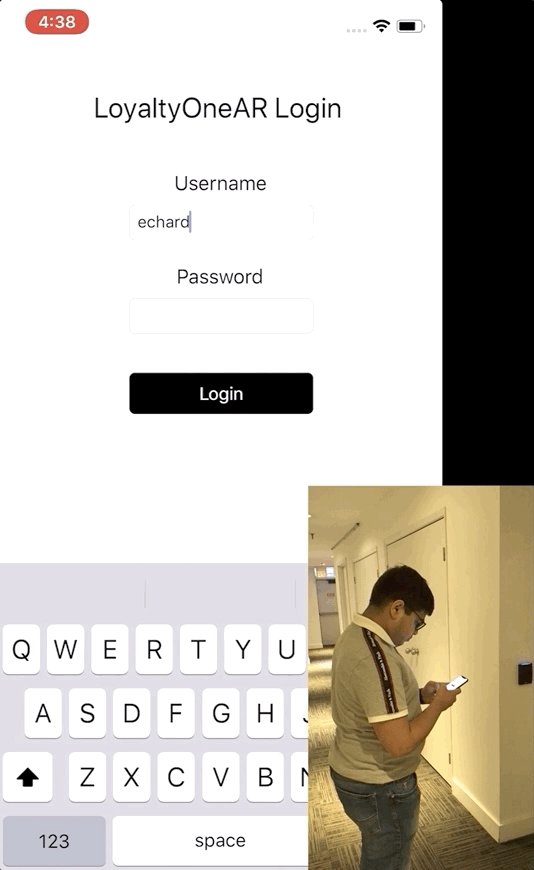
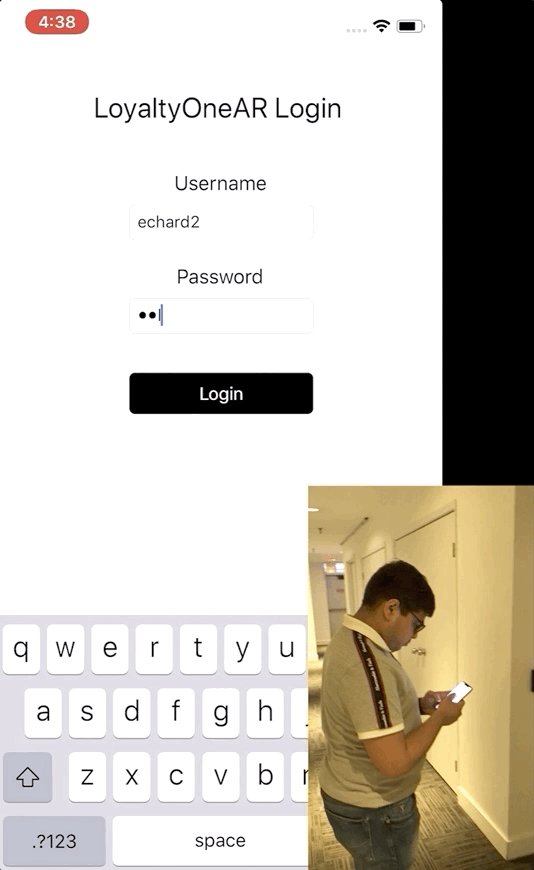
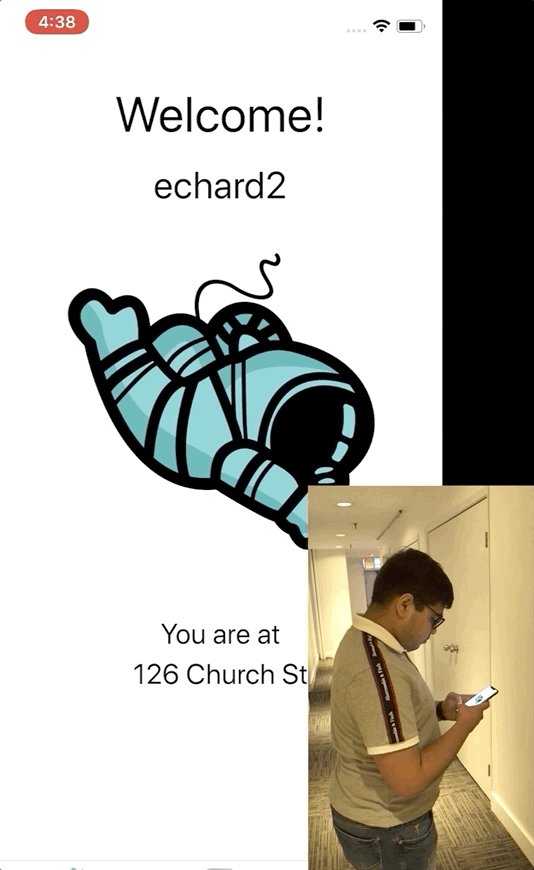
Early prototype of sign in screen (before AIR MILES rebranding)

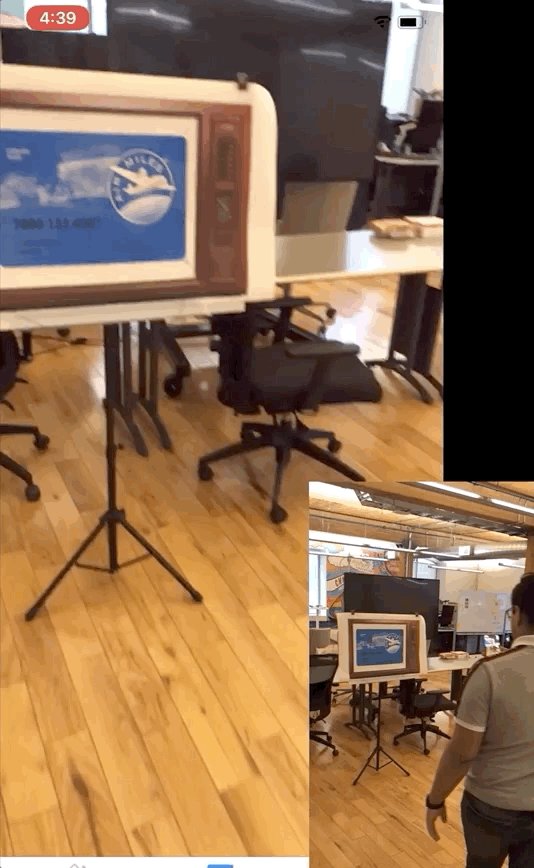
Early prototype of marker trigger (before AIR MILES rebranding)

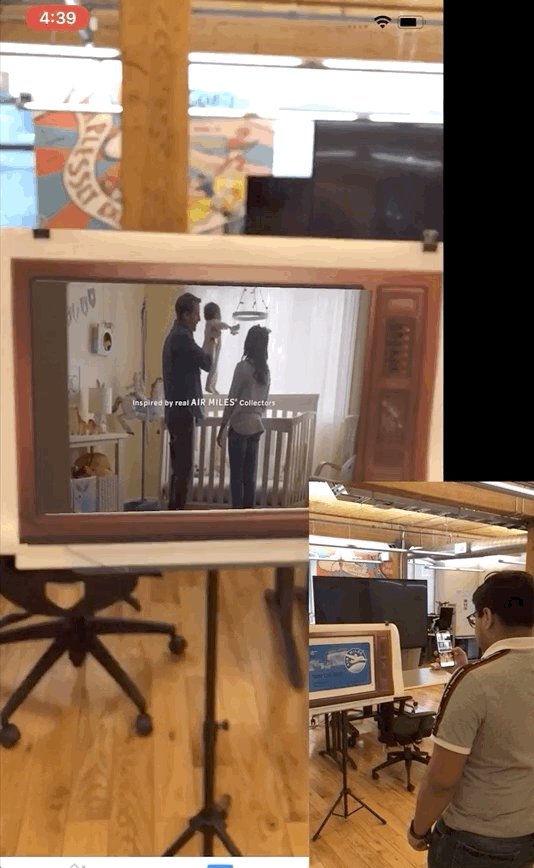
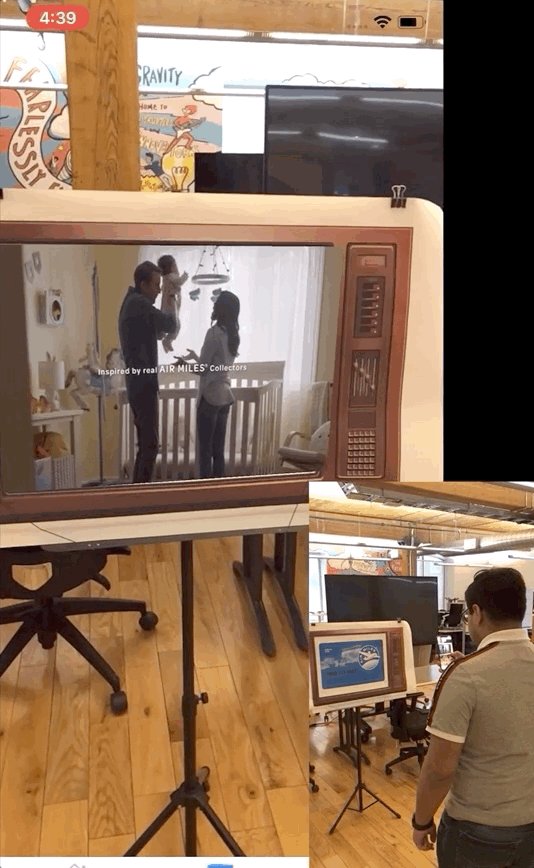
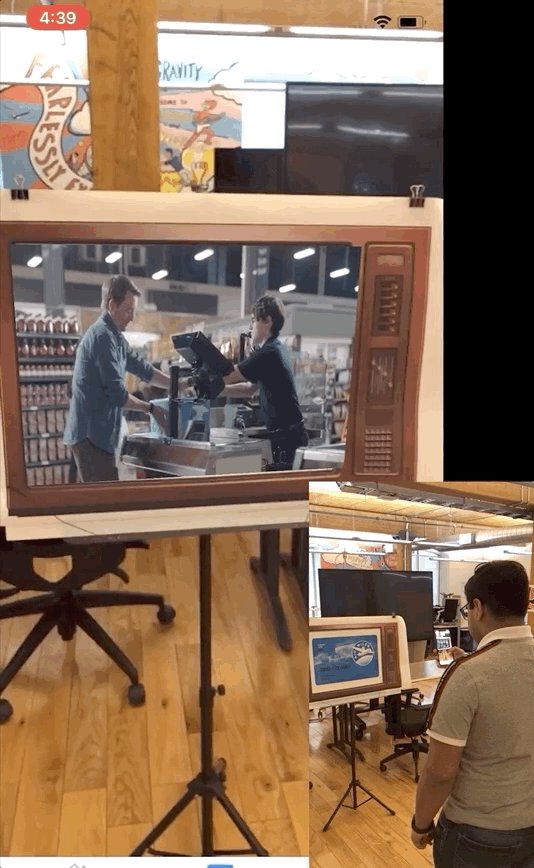
Early prototype of marker triggering an AIR MILES advertisement
The design result
The impact
The demo was a huge hit, sparking a whirlwind of excitement and buzz at the conference. The CEO of the innovation lab had received an astonishing 20 inquiries, with 8 serious partners ready to jump on board and pilot the app in their stores – with 2 major grocery partners among them!
This breakthrough not only opened doors for meaningful conversations but also completely transformed the way our partners perceived AIR MILES. Our innovation-driven approach injected fresh excitement into the brand, paving the way for an exhilarating future of loyalty shopping experiences. The tides had turned, and AIR MILES was now positioned as an innovative powerhouse at the forefront of the loyalty experience.
Learnings
• Sketching with fat markers is an easy way to get non-designers to share their ideas
• When people feel heard, they become more invested in the outcome
• New technology can be fun and be willing to experiment and get it wrong until you get it right